データの可視化は情報を効果的に伝えるための強力な手段です。
Python Plotlyを使ったデータ可視化は直感的な操作と豊富な機能で
情報を効果的に伝える手段として非常に優れています。
さらに魅力的でインタラクティブなグラフを簡単に作成できます。
本記事ではグラフの保存とエクスポート、
さらにはWordPressへの貼り付け方法までを詳しく解説します。
①グラフの保存

グラフの書き方は過去に解説した記事があるので、参考にして下さい。
-

-
基礎編: PythonとPlotlyを使ったデータの可視化
Pythonの優れたデータ可視化ライブラリのPlotlyを使ってみませんか?Plotlyは美しいグラフやプロットで、視覚的に理解しやすくなるのでプロフェッショナルなデータサイエンティストから初心者まで ...
続きを見る
-

-
応用編: PythonとPlotlyを使ったデータの可視化
以前にPlotly基礎編の記事を書かせて頂きました。 最新のデータから洞察するにはデータ可視化は不可欠なツールです。Plotlyを使用することで、複雑なデータを魅力的なグラフや図に変換することができま ...
続きを見る
WordPressにPlotlyで作成したインタラクティブなグラフを貼り付けるには
まずグラフを保存する必要があります。
以下の内容で解説します。
グラフの保存方法
- HTML形式で保存
- PNGやJPEG形式で保存
HTML形式で保存
WordPressにPlotlyで作成したインタラクティブなグラフを貼り付けるには
HTML形式でグラフを保存する必要がありあます。
グラフを出力するプログラムの最後に以下のコードを追記して下さい。
fig.write_html(r'保存先/ファイル名.html',include_plotlyjs='cdn',full_html=False) たった一文でグラフをHTML形式で保存できます。
HTML形式で保存したデータはWordPressに貼り付けるときに必要なので、
保存した場所を覚えておいてください。
PNGやJPEG形式で保存
Plotlyで作成したグラフを画像ファイルとして保存する方法は簡単です。
以下のように保存先のファイル名や形式を指定するだけです。
fig.write_image(r'保存先/ファイル名.png')
PNGやJPEGなど、さまざまな画像形式に対応しています。
グラフを画像ファイルとして保存することで、
エクセルやパワーポイントで使用することも可能です。
②WordPressへグラフを貼り付ける方法

先程、HTML形式で保存したグラフをWordPressに貼り付ける手順を以下の流れで解説します。
HTML形式で保存したグラフをWordPressに貼り付ける手順
- 手順1:メディアライブラリにHTMLを保存
- 手順2:URLをクリップボードにコピー
- 手順3:記事にカスタムHTMLを追加
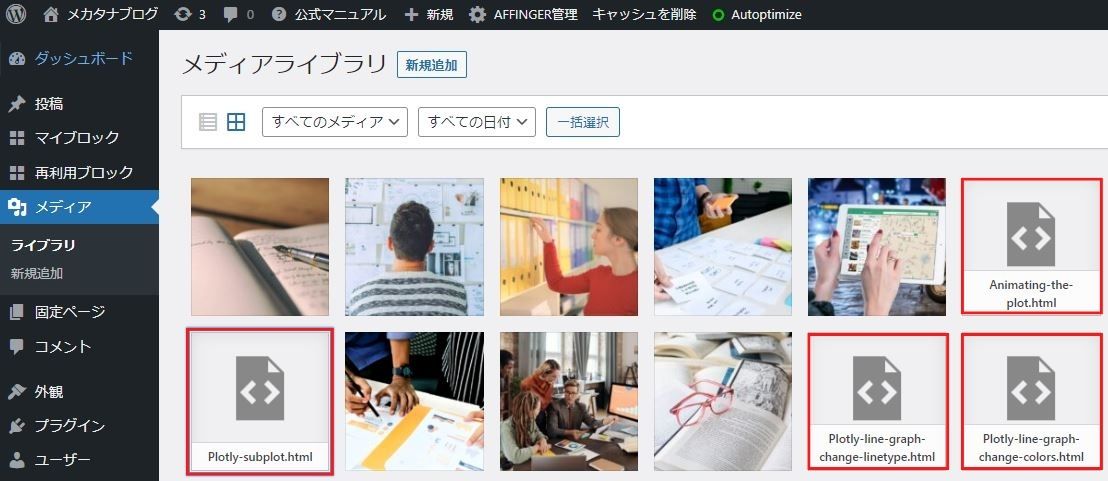
手順1:メディアライブラリにHTMLを保存
保存したHTMLのグラフをWordPressのメディアライブラリに保存します。

無事に保存できれば上の図で赤で囲ったように表示されます。
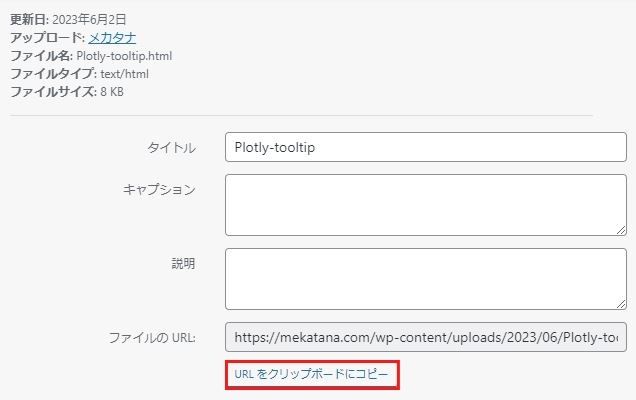
手順2:URLをクリップボードにコピー
保存したHTMLをクリックしてすると以下の画面が出ます。

記事にどのHTMLファイルを読み込むか指定するために赤枠の
『URLをクリップボードにコピー』をクリックしてコピーします。
手順3:記事にカスタムHTMLを追加
最後は実際の記事にグラフを描写したい位置に『カスタムHTML』を挿入します。

上の図のように『カスタムHTML』を挿入したら、
先程コピーしたURLを赤線の位置に貼り付けます。
<iframe src="コピーしたURLを張り付ける" width="100%" height="600">
③まとめ

この記事ではPython Plotlyで作成したグラフをHTML形式に保存し、
WordPressに貼り付ける手順を詳しく解説しました。
これらの手順を実行することで、効果的にデータの可視化を行い、
ブログ記事を魅力的にすることができます。
今回は以上です。


